Best Practices for Text Colors on Stream: Enhancing Readability
Make your stream stand out–choosing the best colors for readable text and captions.
Table of Contents
The Beginners’ Guide to Using Good Colors for Text on Stream

Introduction
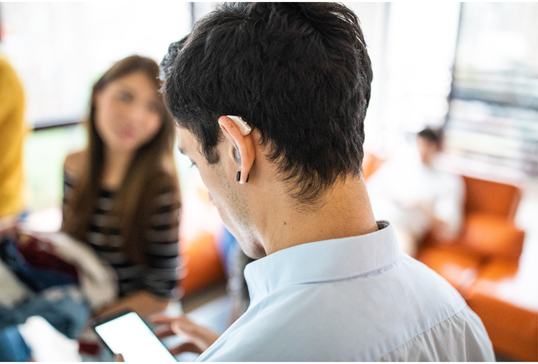
With so much of our time spent staring at screens, the colors you choose for captions and subtitles can make a huge difference in preventing eye strain.
The effect of good colors for text on stream is not essential only for people with impairments but for everyday users too.
Excessive screen time negatively affects school children the most. However, that doesn’t mean older adults don’t suffer from eye problems: the number of nearsighted Americans has doubled over the past five decades. Today, twice as many Americans are affected by myopia compared to half a century ago.
Additionally, consider college students, who may spend 8 to 10 hours with their eyes glued to the screen attending online classes, watching live lectures, consulting bibliography, and taking exams via video platforms.

Too much screen time impacts children’s eye vision, their executive function development, and academic success
Whether it’s for open or closed captions, subtitle files, or just your daily scrolling, good text formatting is essential. The right colors, backgrounds, and contrasts can make reading easier, clearer, and less tiring.
Let’s dive into the best colors for text on streaming platforms to help you create content that’s visually appealing and kind to your readers’ eyes!
Choosing the Best Colors for Text on Stream: Best Practices
Here’s how to get it right:
Color Palette
Usually, people who are inexperienced in usability standards go overboard with design. Make sure you don’t fall into this beginner’s trap. Stick to 2-4 colors. This keeps things clean and avoids confusion. Too many colors can overwhelm the user.
Color Consistency
Don’t switch up your colors too much. Keep your design coherent so users don’t get lost. For instance, stick with one color scheme for captions and titles throughout the whole video or presentation to maintain focus.
Color Contrast and Opacity
Choose complementary colors that stand out against each other and are placed opposite each other on the color wheel.
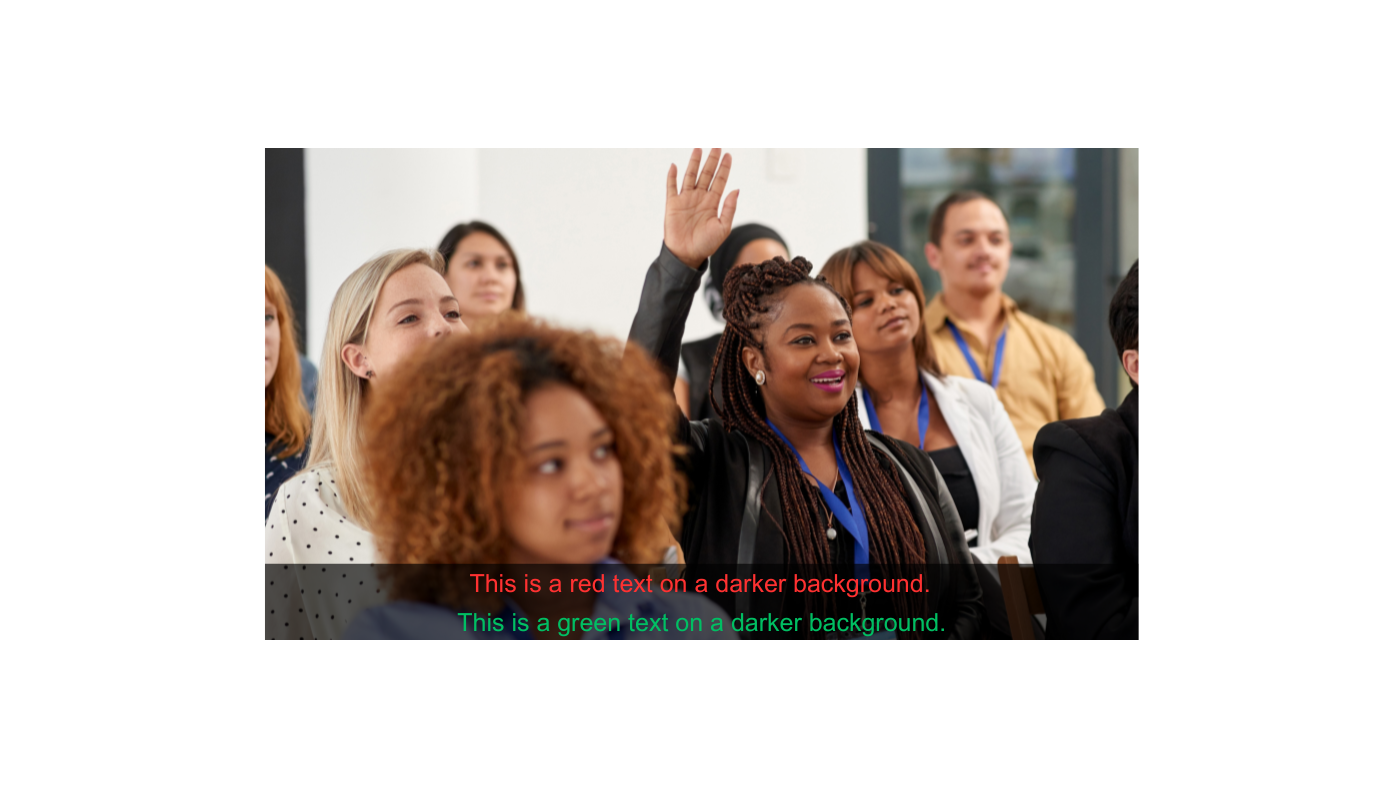
However, using pairs of complementary colors such as red and green, or yellow and purple is not your best bet for captions and subtitles.
Widespread color combinations for improved readability are clean and simple.
For example, if the video background of an online university class is light, you could go for dark captions like white text on a black or dark gray bar. This makes the text easier to read.
The best practice is using white text on a transparent or semi-transparent black box. This color combination provides clear visibility and makes it easier for students to focus on the content without straining to read the captions.

How Color, Font, and Character Limit Interact for Text on Stream
When creating captions, it’s essential to consider how color, font choice, and character limits interact to maintain readability and accessibility.
Fonts Easy on the Eyes
When choosing a font for captions, keep it simple. Opt for clean, simple lines. Avoid decorative, overly thin, or bold fonts.
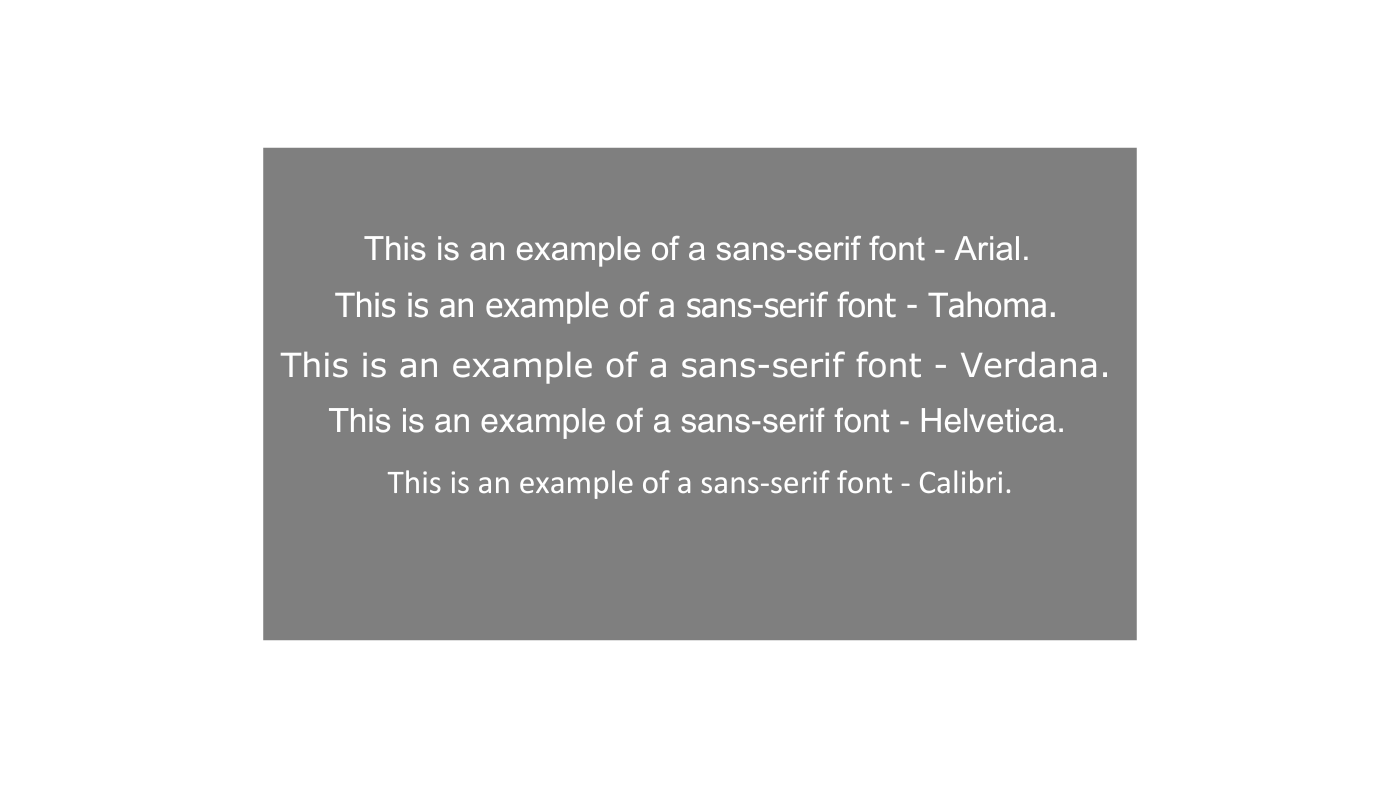
Sans-serif fonts with medium thickness are ideal.
Arial, Calibri, Tahoma, Verdana, and Helvetica are some of the simplest sans-serif fonts you can use to help readers focus.
Serif fonts, which are fonts with extensions or decorative details in writing can work if they are simple. However, they generally make it harder for viewers to follow the text.

Examples of sans serif (non-decorated) fonts suitable to improve readability in video captions
Too thin or bold fonts may reduce readability, especially for viewers who watch hours-long videos such as university lecture videos or corporate presentations.
Character Limits for Captions
To keep the text concise and clear, closed captions typically allow 32 characters per line by default. Space for subtitles is more generous, often allowing up to 42 characters per line. For example, YouTube has a character limit per line of 42 characters.
However, the character limits for multilingual captions can vary. Therefore, this is something to consider when choosing good colors that work well for multilingual streams.
Colors, fonts, and character limits should work in harmony. Keeping the text within these limits and standards helps maintain the viewers’ ability to quickly read and understand the content without missing key visuals.
When it comes to captions, live CART captioning is perfect for live events, lectures, and seminars.
Watch the video below to see how our live captioning service helped students at Salus University get access to materials necessary to reach their best academic potential:
How to Create the Most Readable Text on Stream
White text with a black outline or drop shadow is often the best choice. This color combination stands out well on both light and dark backgrounds, making it easier for viewers to follow along.
Black Outlines
A black outline provides a sharper contrast, regardless of the colors, shapes, or patterns behind it. This is especially helpful when the background changes frequently or has similar colors to the text.
When the stream content moves quickly in fast-paced scenes, a black outline stabilizes the appearance of the text, making it easier for the eye to follow.
Viewers with color blindness or low contrast sensitivity, benefit from a black outline because it prevents the text from blending into busy or low-contrast visuals.
A black outline ensures text is readable in different lighting conditions and screen settings on smartphones, desktops, and tablets.
Note: While open captions and subtitles can be styled in other colors, always ensure that the colors offer enough contrast to remain readable, especially in visually overwhelming streams.
Drop Shadows
Similarly, a drop shadow visually separates the text and the background.
The role of a drop-shadow is to add depth and clarity to a text, giving the impression of a 3D text that pops off the background.
However, if you want to delight a more inclusive audience, you may want to keep in mind certain exceptions that go beyond widespread standards.
People with low vision, those who use magnifying software, or those with reading or attention disorders require special accessibility accommodations.

Good Text-on-Stream Colors for Low Vision Audiences
Ensure a minimum contrast ratio of 4.5:1 between the text and background for normal text and 3:1 for larger or bold text.
This helps viewers with low vision or color blindness easily distinguish text from the background.
Avoid pure black (color code #000000) on pure white (color code #FFFFFF). Both colors can cause eye strain, especially for people with dyslexia or sensitivity to light.
In contrast to popular practices for a wider audience, dyslexic people present poor reading performance on a cool-colored blue or green background. They could benefit from a warm background in peach, orange, or yellow.

Avoid red and green text on darker backgrounds if your users have vision deficiencies.
For instance, people with deuteranopia (green blindness) would benefit from using alternative colors like blue or yellow. At the same time, choosing those colors for text on stream won’t flatten the readability experience for a broader audience.
Therefore, improving readability depends on who will watch the related video. Sometimes, industry-accepted practical standards won’t work.
Understanding these special cases is crucial to providing excellent captioning service to interested viewers. Additionally, it guarantees legally required inclusivity and accessibility.
If managing color and typography to create an inclusive experience feels overwhelming, we’re here to help!
Reach out to discuss how we can ensure your captions and subtitles deliver the best possible reading experience for your audience, enhancing accessibility and engagement.
Good Text-on-Stream Colors for People with Eyewear
Viewers who wear glasses can still face challenges with readability. Challenges can increase because as many as 66.3 million Americans wear two pairs of eyeglasses, many of which are over-the-counter or non-prescription aids.

According to the U.S. Vision Council, there are 197.6 million adult vision correction users in the U.S.
To reduce distractions caused by screen glare or lens reflections, especially in dimly lit rooms, consider increasing contrast to maintain a high contrast ratio of 4.5:1 for small text and 3:1 for larger text.
Blue Light
Additionally, beware of blue light. Blue light filters on today’s glasses can distort how certain shades appear on screens.
Background
Instead of dark backgrounds, opt for dark text on lighter backgrounds, which reduces the chance of visual issues like glare and reflection.
Font Size
Finally, avoid fine and small fonts. Imagine having to present a video in front of a large auditorium, such as college students or corporate presentations. No one would be able to read captions in small font.
Text on stream should be readable even at a distance. Choose at least 18pt font size for subtitles or captions. Avoid ultra-thin fonts that may blur, especially if lenses have scratches or smudges.
It is a good idea to test your color choices under different lighting conditions and in different spaces to ensure the content remains accessible for all users.
Good Text-on-Stream Colors for DHOH People
When viewers cannot hear the audio in a video, the readability of captions and subtitles becomes essential.
As a general rule, maintain the above best practices for color choices, consistency, contrast, and their interplay to enhance accessibility for DHOH people.
In addition, there are some other proven methods to enhance their viewing experience and make content accessible and legible.
1. Steer away from color-only meaning.
For viewers with color vision deficiencies, this can lead to confusion. Supplement colors with icons, bolding, or underlining.
Experts who create SRT files and captions professionally know such differences can change the full meaning and context of a scene or even the full video.
2. Use neutral tones.
Stick to neutral colors like white or yellow for the text, which contrast well with most backgrounds.
Avoid using bright or neon colors that can cause additional strain to the eyes, especially in videos that also use ASL interpretation. Too much variety in multiple communication channels can overwhelm users.
3. Consistent text placement.
Place captions and subtitles in a position that avoids obstruction of important visual content consistently.
Typically, the placement is at the bottom of the screen. Leaving enough padding so that the text is not cut off is key to improving readability.
Best Text-on-Stream Colors for Brands
Choosing colors for your video streaming platforms isn’t just about looking good. Color harmony is also about making sure everyone can use your content easily.
Branding
According to the basic rules of UX design, the colors you choose should reflect your brand, send the right message, and create the right feeling.
If you want to maximize a brand look, you may experiment more while choosing colors for video captioning and subtitling.
Branded colors should be tested for visibility before implementation, so they don’t blend into the background or cause eye strain.
However, the rule of thumb in picking color for captions is that less is more. A conservative approach is the right one, especially if you want to emphasize accessibility and readability. Go simple.
Usability
Usability— providing the best possible experience for users—is an important aspect of any digital product.
Furthermore, with so many visual elements competing for the user’s attention, color choice is key to video usability. You don’t want to make it difficult for your audience to absorb your message; you want to help them understand and enjoy your video.

Cross-device Functionality
But there’s more.
You also need to make sure your design works on different devices and screen settings.
Keep in mind that your font choice may look bold on a laptop, but too exhausting on a smartphone.
Accessibility
And, most importantly, the text design should be accessible to all users, including those with hearing and visual impairments.
So, while flawless UX design is the job of a design professional, there is plenty you can do in choosing good colors for text on stream even if you don’t know much about creating captions and subtitles.

Conclusion
For viewers to be fully immersed in the video content, captions should be not only clear but also visually seamless.
Every element—color, typography, and accessibility—should come together effortlessly.
If you want to create an inclusive experience that welcomes everyone, a professional team experienced in accessibility solutions should know the shortcuts and have the expertise to make your content stand out.
Take the complexity off your plate and transform your videos into something everyone can enjoy without frustration or barriers!
Our Latest Resources
Request A
Call Back
Request A Call Back
Do you have additional questions?
Click here to meet your dedicated Client Relationship Manager.